Elementor Pro has an integrated WooCommerce builder. As from Elementor version 3.5, it is now possible to customize the WooCommerce cart page or even create a new custom cart page. Well designed custom cart pages help in increasing conversion rates within your Ecommerce store.
Within this guide, we will look into how you can customize the WooCommerce cart page with the help of Elementor Pro. This guide assumes that you have the WooCommerce plugin setup.
Table Of Contents
Installing Elementor Pro
Alongside the free Elementor version, you will also need to install the Elementor Pro plugin in order to be in a position to effectively customize the cart page.
To begin with, navigate to the Elementor Pro page here and select to purchase your desired pro plan.

Once done with the purchase, please proceed to installing the plugin as outlined here.
Customizing The Cart Page
Prior to customizing the cart, it is recommendable to add items to your cart so that you can have a proper view of the page.
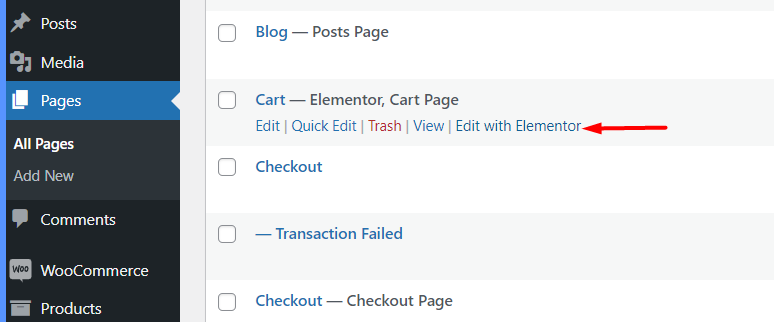
To begin customizing your cart page, navigate to the Pages section and select to edit the “cart” page

Remove any components in place, if you had not removed the cart Shortcode.
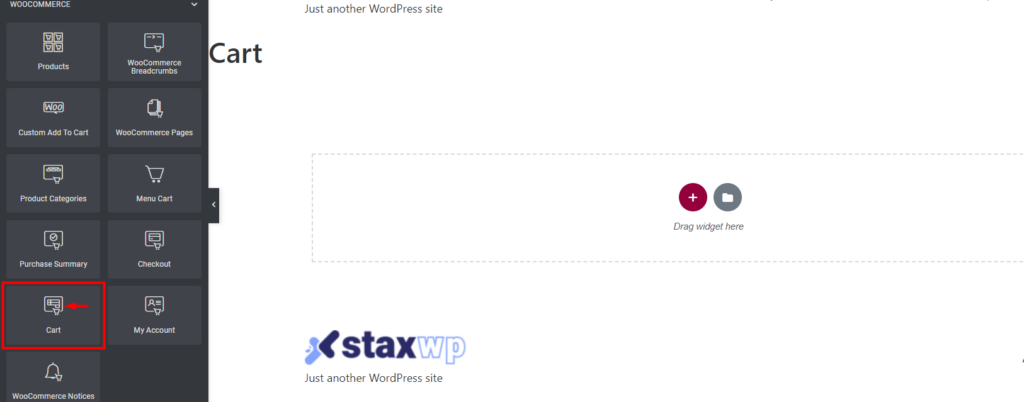
Next, drag the “Cart” widget on the left panel to your page

Once this is done, you will have a default view of the widget content within the editor as seen below:

The cart Widget provides a number of settings to alter the default settings in place.
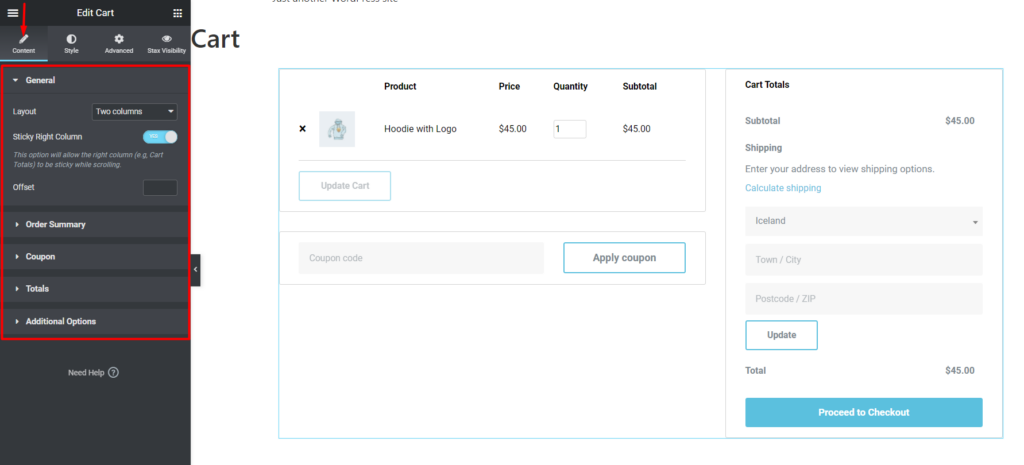
Content

General: Within this segment, you can specify the layout of the Cart widget. You can have it rendered as one or two columns. In the case of a two column layout, you can specify whether the right column will be sticky as well as an offset value.
Order Summary: Enables you to alter the Update Cart button text
Coupon: Enables you to edit the Apply coupon button text
Totals: Helps in altering the Title and buttons text of the Totals section
Additional Options: This segment contains a setting that determines whether updates to the cart occur automatically or not.
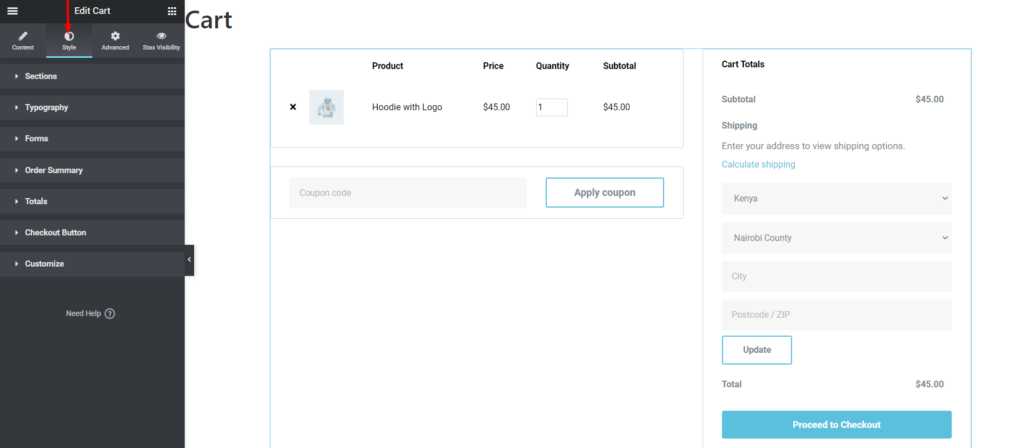
Style

Within this section, you can configure the styling to the contents of the cart widget.
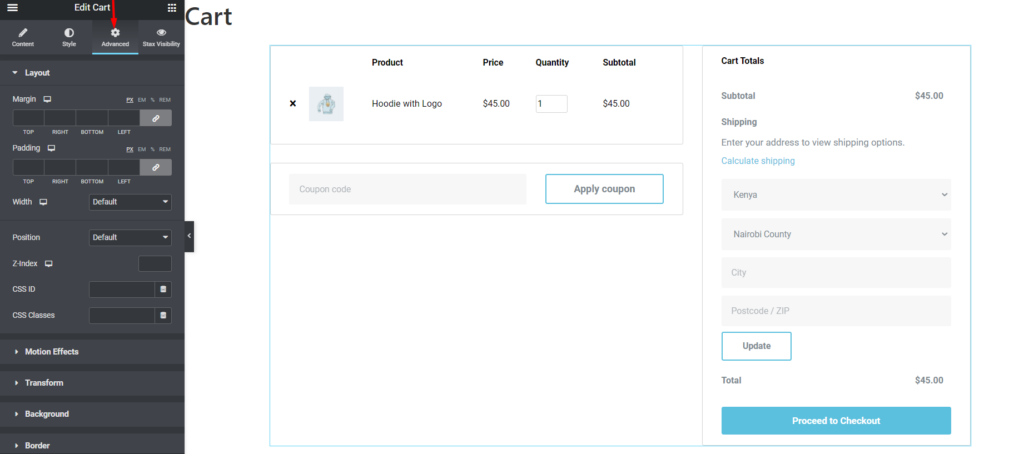
Advanced

Within the advanced tab you can configure components such as the margins, paddings, animations, background and many more.
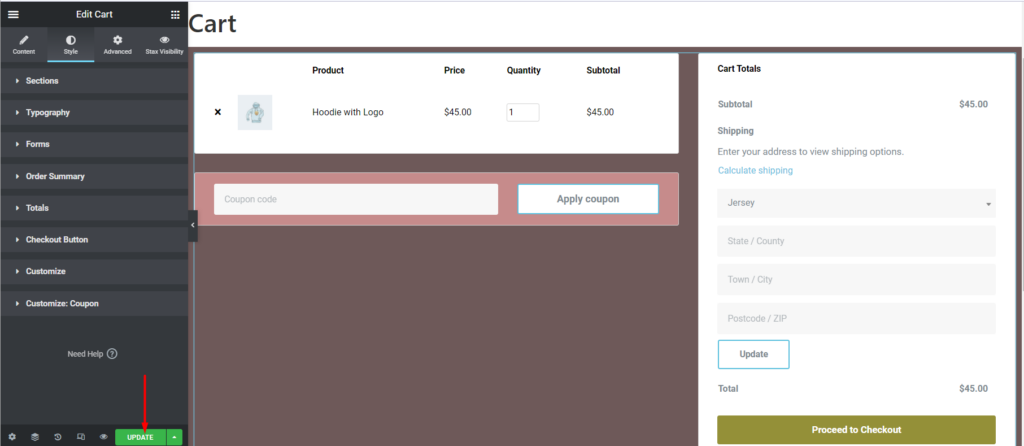
In the cart page, you can also add more widgets to the page to render content that you deem important to the page. Once you are done customizing the page, click on the “Update” button within it.

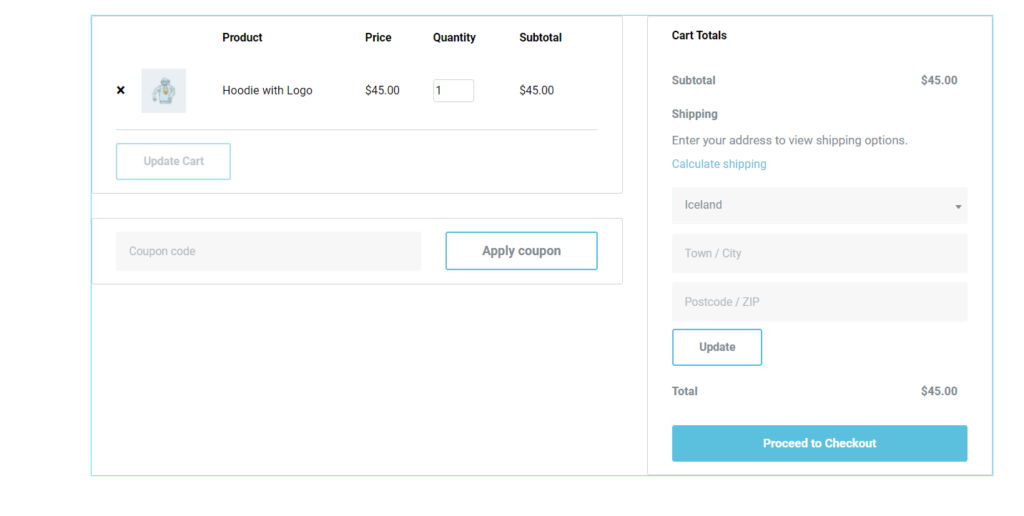
Once this is done, you may now have a view of the cart page on the front-end and you should now have a view of the customized cart page.
Conclusion
While using Elementor Pro, you can easily customize the cart page to your preference with the help of the WooCommerce builder. A custom cart page is likely to provide a better shopping experience that may actually lead to higher conversion rates.







No Comments