Breadcrumbs in your Website enable your site users to easily navigate throughout the website with little clicks. This contributes to a better user experience.
Within Search Engine Result Pages (SERPs), Breadcrumbs do also also come in handy as they help Google bots understand the structure of your Website and how to classify it.
Within this article, we will look into how to add and display Breadcrumbs on your WordPress website.
Table Of Contents
Adding Breadcrumbs To Your WordPress Website
What Are Breadcrumbs
Breadcrumbs are hierarchical navigation links that are rendered within your site pages/posts, and they enable users understand where they are within the website, based on what they are currently viewing.
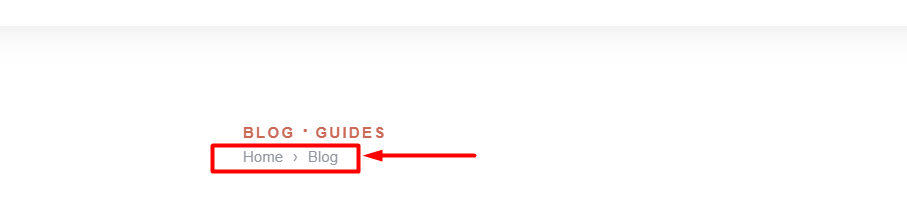
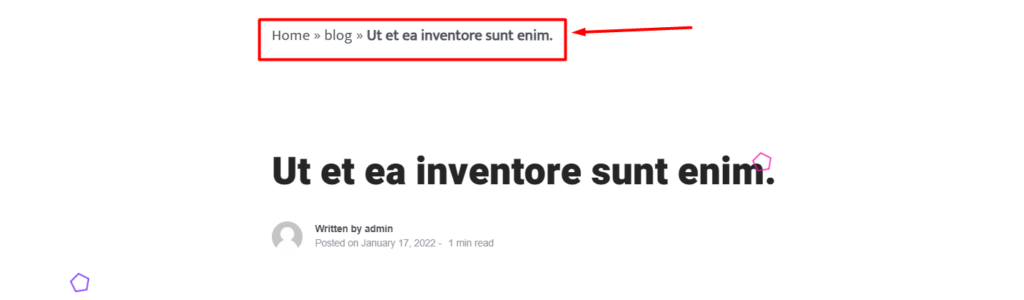
Below is a sample screenshot illustration:

In the above example, we ca see that user viewing a post has the above breadcrumb in view: Home > Blog . This Breadcrumbs provides links back to the home and blog pages, that can help a site visitor to navigate back to either the blog page or home page.
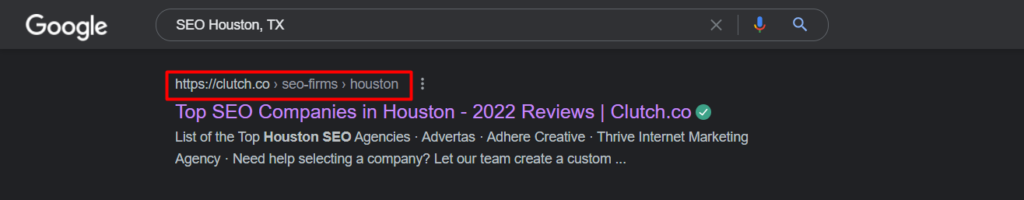
Google does also use Breadcrumbs within SERPs as seen in the sample illustration below.

Adding BreadCrumbs To Your WordPress Website
If your WordPress theme does not have integrated Breadcrumbs support, you can add Breadcrumbs using plugins or custom codes. Within this guide, we will look into how to add Breadcrumbs using either of the two plugins discussed below.
Adding Breadcrumbs using Yoast SEO Plugin
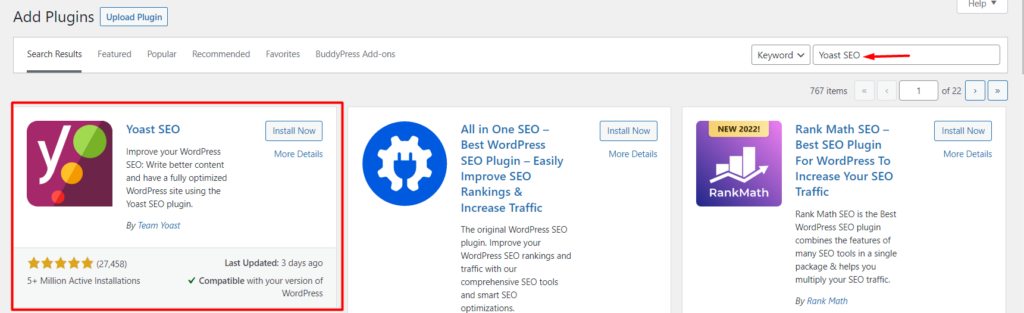
Yoast is a free SEO plugin that can help you easily integrate Breadcrumbs into your site. If you haven’t installed the plugin yet, navigate to the Plugins > Add New section within your WordPress dashboard and search for “Yoast SEO”.

Once you trace the plugin, install and activate it, similar to any other WordPress plugin.
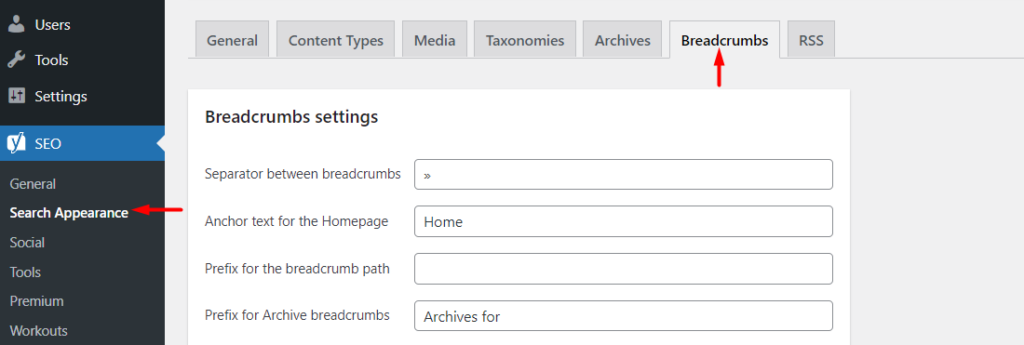
Next, navigate to the SEO > Search Appearance > Breadcrumbs section

Within this section, configure the Breadcrumb settings to your preference and save your changes.
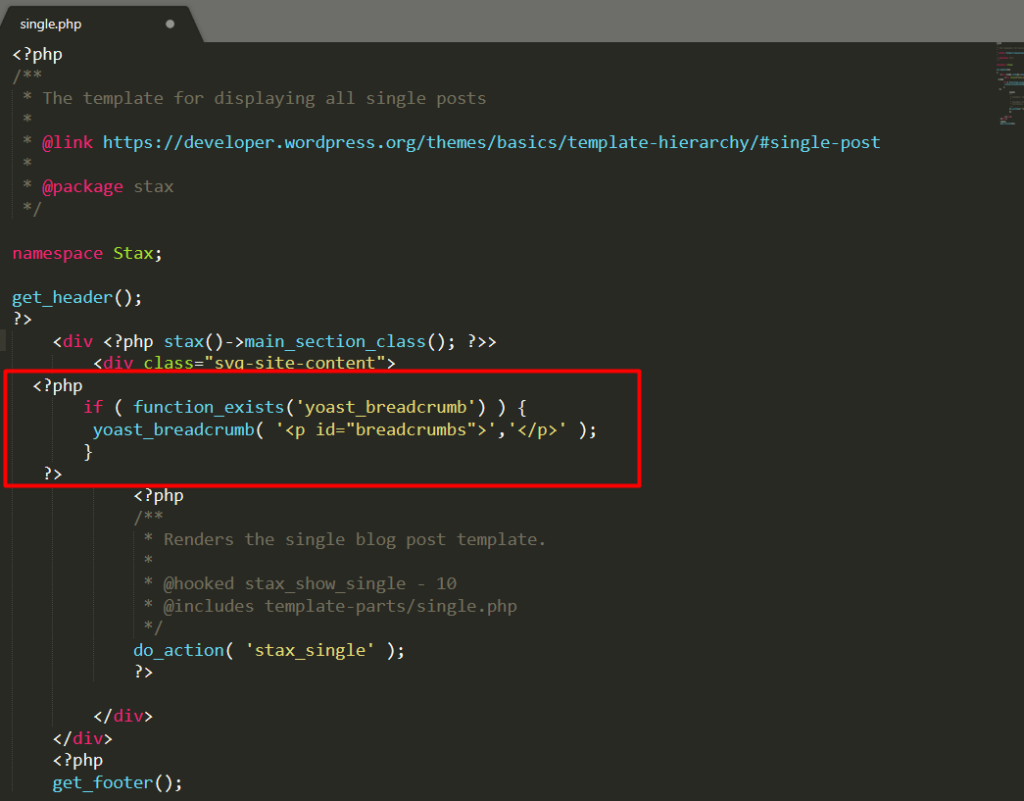
Next, add the code below within templates where you would wish to render the Breadcrumbs such as the single.php, header.php or page.php:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Below is sample illustration:

Once this is done, you should have a view of the Breadcrumbs depending on where you added them. Below is a sample illustration:

Adding Breadcrumbs Using Breadcrumb NavXT
BreadCrumb NavXT plugin generates Breadcrumbs for your WordPress website when setup. The plugin can be used as a substitute to the Yoast SEO plugin.
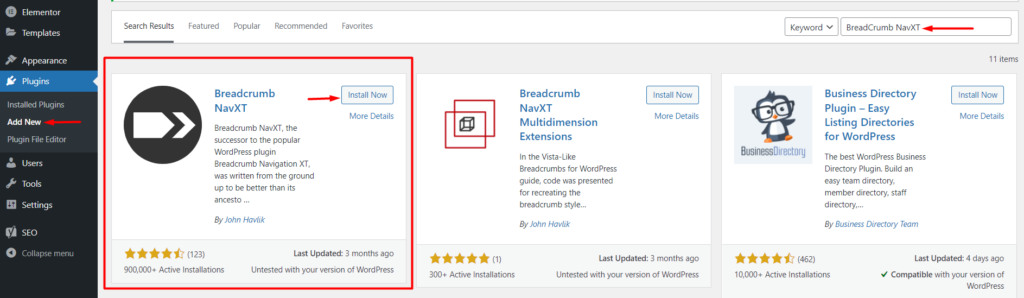
To install it, navigate to the Plugins > Add New section and search for “Breadcrumb NavXT”

Proceed to installing and activating the plugin.
Once done with the activation, navigate to the Settings > Breadcrumb NavXT. Within the General Settings section, you can specify how you wish to have the Breadcrumbs rendered. Within the “Post Types” section, you can modify the structure of the Breadcrumbs.
Upon carry out all the desired changes, save the changes and navigate to the Appearance > Widgets section within your WordPress dashboard and add the “Breadcrumb NavXT” widget to the available location within your theme, where you wish to have the Breadcrumbs rendered.

You can then specify the fields to your preference and save your changes.
With this done, you can preview your site and the Breadcrumbs should now be displayed. Below is a sample:

Alternatively, you can also add the following code within the template where you wish to have the Breadcrumb rendered:
<?php if( function_exists( 'bcn_display' ) ) bcn_display(); ?>Conclusion
Breadcrumbs really help in assisting users navigate through your site. Within this guide, we have discussed how you can add add Breadcrumbs using plugins if your theme does not already have a defined Breadcrumb structure. Using either of the above plugins is the easiest way to incorporate Breadcrumbs.










No Comments