KLEO WordPress Theme Online Documentation
General Info
Thank you for purchasing KLEO theme!
Before you get started, please be sure to always check out this documentation. KLEO can only be used with WordPress. See more info related to WordPress install in the next section.If you are unable to find your answer here in our documentation, we encourage you to search our Knowledgebase, watch our Video Tutorials, and also perform a Forum Search for your answer.
It is most probable that your question or issue have been already asked and the answer is waiting to be found. If you are unable to find an answer, then please go to our forum section and post up a new topic with all the details we need. Please be sure to include your site URL as well. Thank you, we hope you enjoy using KLEO!
WordPress Installation
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex or you can watch the Video tutorial created by Woo Themes. Below are all the useful links for WordPress information.
- WordPress Codex – general info about WordPress and how to install on your server
- Video tutorial – How-To install video created by Woo Themes
- First Steps With WordPress – general information that covers a wide variety of topics
- FAQ related to WordPress – the most popular FAQ’s regarding WordPress
- WP101 Training videos – some great videos from WPTuts on WordPress
Theme Requirements
To use the theme, you must be running WordPress 3.8 or higher, PHP5 or higher, and mysql 5 or higher. It is tested with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
- Check to ensure that your web host has the minimum requirements to run WordPress.
- Always make sure you are running the latest version of WordPress.
- Make sure that your host has PHP memory limit set to 128MB recommended.
- Always create secure passwords FTP and Database.
What's included
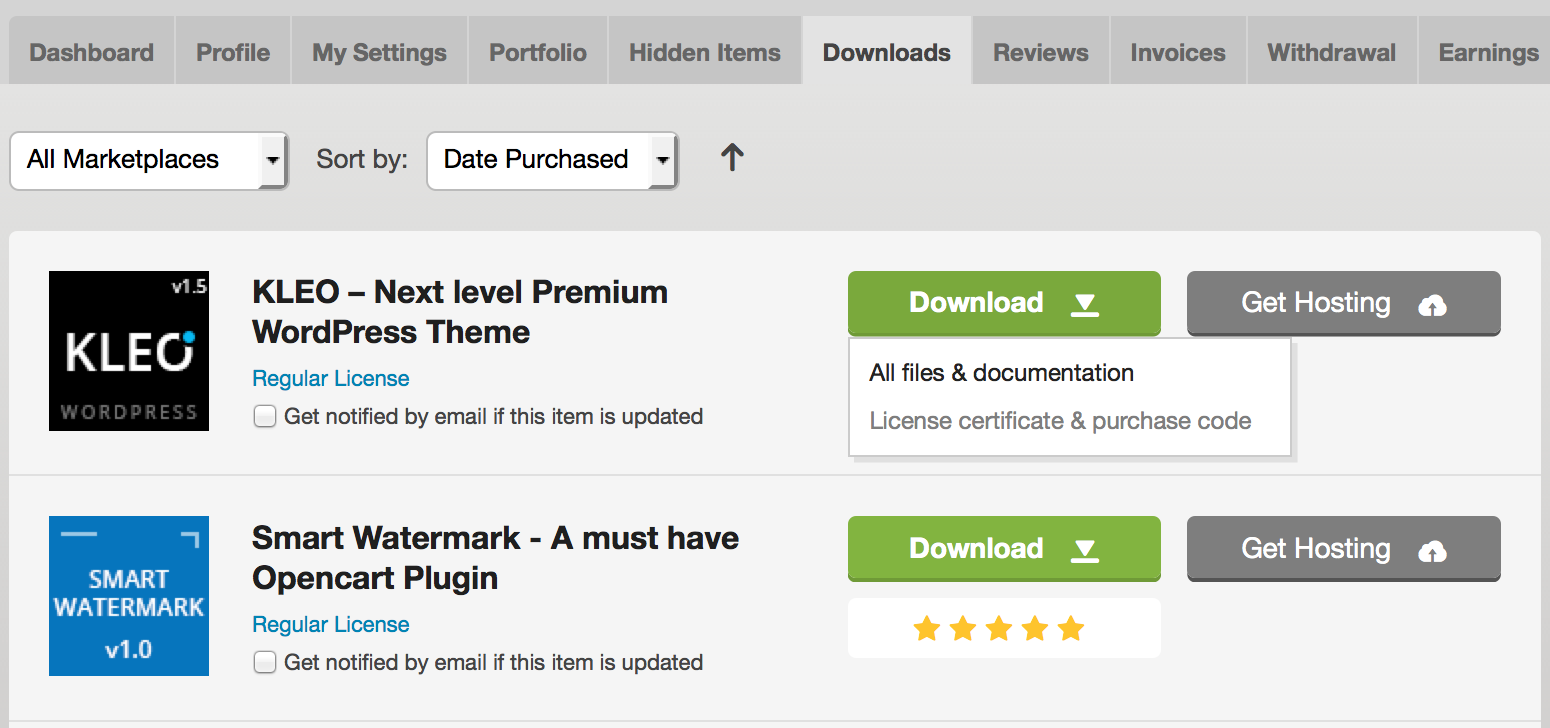
When you purchase our theme from Themeforest, you need to download the theme files from your Themeforest account. Navigate to your downloads tab on Themeforest and find KLEO. Click the download button to see the two options. The All Files and documentation contains everything, the License certificate & purchase code contains your purchase code and license certificate. Below is a full list of everything that is included when you download the main files, along with a brief description of each item.
- Assets - contains the demo of the available Vector icons used in the theme
- Demo content - Demo xml file to import in WordPress and Revolution Slider slider exports
- Documentation - Theme, Revolution slider and Visual composer documentation
- Licensing - Theme license files. This does not include the purchase code given by Themeforest
- Plugins - Updated plugins (Revolution Slider, Visual composer, K-elements) that come with every new theme version
- PSD - Search icon PSD file. There are not full site PSD files included with the theme
- WordPress - here you will find the .zip theme files to install in your WordPress site
Installing the theme
First, you need to download the theme files from your Themeforest account. Navigate to your Downloads tab on Themeforest and find KLEO. Click the Download button and then click All Files and documentation.
Once you have installed WordPress and logged in to admin panel, you can install the theme.
This theme also contains a child theme. It is recommended to activate and use the child theme for easier future theme upgrades.

Quick install Video Tutorial
Watch our quick install and setup video tutorial or continue with the install instructions.
1. Install via WordPress Admin
To install the theme correctly, you MUST UNZIP the file downloaded from ThemeForest.
When you download KLEO from Themeforest, you got an archive which includes documentation, demo content, theme files and other resources.
INFO: Uploading the full package will give you an error of no stylesheet found
Step 3. Do the same upload process for kleo-child.zip. Once the installation process is finished, click “Activate”.
2. Install using FTP
Step 1. Log into your hosting server via an FTP software
Step 2. Unzip the kleo.zip file and ONLY use the extracted kleo theme folder
Step 3. Upload the extracted kleo theme folder into wp-content > themes folder
Step 4. Activate the newly installed theme. Go to Appearance > Themes and activate it.

Plugin installation
Required plugins to be installed and activated
- K-elements - contains all of our theme features like shortcodes and shortcode generator
- Visual Composer - Add shortcode elements to your page with a drag-and-drop interface
Recommended plugins to install
- Revolution Slider - create awesome sliders like the one in our demo homepage
- Buddypress - Social network in a box. Transform your site into a social platform
- bbPress - adds forums to your site
- WooCommerce - transform your site into a full-featured shop and start selling right away
- YITH WooCommerce Wishlist - adds the ability to add products to Wishlist
- rtMedia - adds nice media galleries to your BuddyPress install
- Paid Memberships Pro - adds membership features to your site so you can start charging your members
After you install and activate KLEO, you will get a notification message in your WordPress admin telling you of the required and recommended plugins.

Additional plugins used on our demo
- Social Articles - allow users to create posts right from their BuddyPress profile
- Contact Form 7 - create contact forms like the one used in our Contact page
Theme and plugins updates
CAUTION: If you have made any changes to theme files, updating the theme will overwrite your modified files and you will loose any customizations. For safe updates please enable the Child theme and do any customizations there.
Automatic theme updates:
- Go to WP admin – Theme options – Theme Update
- Enter Themeforest username and API KEY
- Save the options
- Go to WP admin – Dashboard (link should be like: /wp-admin/update-core.php) and you should see the theme there if there is a new update available
- Click the checkbox next to it and click to Update themes

Manually update theme by FTP.
- Connect to your server.
- Go to wp-content/themes/ and copy “kleo” folder to your computer so you have a backup of your old files.
- Extract kleo.zip that you have downloaded from Themeforest. Make sure the resulting “kleo” folder has a style.css in it. Delete on your server all files inside wp-content/themes/kleo and then copy all files inside “kleo” folder to your server in wp-content/themes/kleo
Last step is to go in WP Admin – Theme options and save the options since some dynamic elements might have been added and to make sure you get the latest styling.
Plugin Updates
- K-elements
Starting with KLEO version 4.0, K-Elements will get updates right from your admin panel. Just follow the steps:
- Go to WP admin – Appearance - Install plugins.
- Click the Update button next to the K-elements plugin. It will only appear in the list if an update is actually available.
Note: When doing a theme update please also update K-elements plugin if is the case.
Manual update: Re-download the theme from Themeforest. You will find the k-elements.zip archive under the main package downloaded from Themeforest under Plugins folder. You can delete the old plugin from WP Admin – Plugins and upload the new .zip file
- Visual composer
Starting with KLEO version 4.0, Visual composer will get updates right from your admin panel. Just follow the steps:
- Go to WP admin – Appearance - Install plugins.
- Click the Update button next to the Visual composer plugin. It will only appear in the list if an update is actually available.
Manual update: Re-download the theme from Themeforest. You will find the .zip archive under the main package downloaded from Themeforest under Plugins folder. You can delete the old plugin from WP Admin – Plugins and upload the new .zip file
- Revolution Slider
Starting with KLEO version 4.0, Revolution slider will get updates right from your admin panel. Just follow the steps:
- Go to WP admin – Appearance - Install plugins.
- Click the Update button next to the Revolution slider plugin. It will only appear in the list if an update is actually available.
Manual update: Re-download the theme from Themeforest. You will find the .zip archive under the main package downloaded from Themeforest under Plugins folder. You can install the update by going to WP admin – Revolution Slider – Manual plugin update (bottom-right of the page)
Demo content
Note! Demo data does not include all images from the demo. These images are copyright protected and require permission in some cases to use. The required images have been replaced with holding images.
Choose from one for the two methods below:
1 Click Install
1. Go to WP admin - Appearance - KLEO Demo data
2. You have multiple options to choose from, so you can import the whole data including pages, posts, menus, widgets, portfolio, clients, testimonials or you can import them by data type or just one demo page. Choose the one that suits your needs
3. Click the "Import demo data " button
4. You will see the new data in your site.
Manually Import all demo content
Follow this steps to add demo content:
Step 2. Select WordPress

If WordPress importer is not installed, go ahead and install it. Run the importer.
Step 3. There are two demo files available in the folder ../Demo content/
- demo-default-kleo.xml - This will import all content from the main demo site
- demo-kleo-agency-multisite.xml - This will import all content from the Agency multisite demo(Preview)
Choose one of them to import and after the file is uploaded make sure to assign Authors and import Attachments.
That’s it, demo data has been imported
Import individual Pages
If you don't want to import all the demo content, you can import individual pages. You will find below the demo code for most important individual pages from our demo that were created using shortcodes.
Follow this steps to import one of the demo page:
1. Go to WP Admin - Appearance - KLEO Demo data
2. Choose to import specific page
3. Select the page you want to import
4. Clck the button to import. After that you can go to the imported page and use the Visual composer to edit the elements by clicking the Backend Editor button
Need help with the demo content install?
24h WordPress theme install services. We will install WordPress for you and make your theme just like the demo. Just click the button below, submit the required info and our dedicated staff will promptly handle your request.
Theme Options
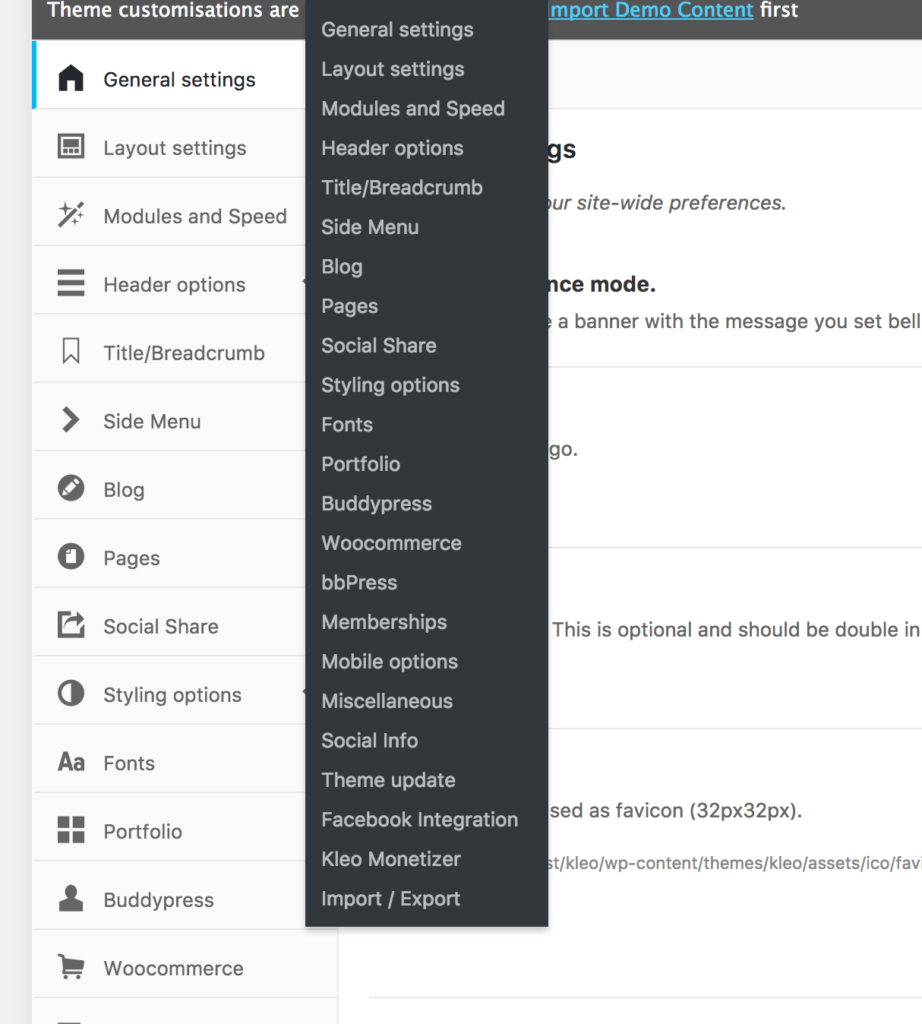
To access Theme option go to WP admin -> Theme options.
Options are divided in the following sections:
- General settings
- Layout settings
- Modules and Speed
- Header options
- Title/Breadcrumb
- Side Menu
- Blog
- Pages
- Social Share
- Styling options
- Fonts
- Portfolio
- Buddypress
- Woocommerce
- bbPress
- Memberships
- Mobile options
- Miscellaneous
- Social Info
- Theme update
- Facebook Integration
- Kleo Monetizer
- Import / Export

Page Options
Each Page/Post has a set of options from which you can choose from and customize the page appearance.
Edit a page or post and go down the page to a section called Theme General Settings(see the images to the right)
Customizable options
- Setting a custom page logo
Can be set from the first tab Display settings(first image).
This allows you to set a different logo for this page, other than the one you set in Theme options - General
- Hide the top bar
Can be set from the first tab Display settings(first image).
This will hide the bar with Social icons and Top menu
- Enable transparent menu
Can be set from the first tab Display settings(first image).
This will make the header transparent so it will look nice on an image or on a Full page Slider. When this is used it is recommended to hide the whole Title area from the tab Title section by hiding all its elements (Title, Breadcrumb, Information).
- Customize the Title area
Can be set from the first tab Display settings(second image).
This allows you to toggle appearance of Title, Breadcrumb, Information. By hiding all of them then the whole are will disappear.
- Adding Media to a Post
Can be set from the first tab Display settings(third image).
This allows you add media based on your selected Post format.
- Setting a post as a Video format will require to set the Video related options.
- Setting a post as a Gallery format will require to add Slider images
- Setting a post as an Audio format will require to add an audio file to the Audio field
Buddypress & bbPress
After activating the theme, a notice will appear letting you know that you need to install Buddypress and bbPress.

You can automatically install plugins this way or you can manually install the plugins from WordPress repositoy here
BuddyPress
After you have installed Buddypress, go to WP Admin -> Settings -> Buddypress to make specific settings.
Components
Buddypress comes with several useful components, such as Friends, Groups, Activity, Notifications etc and you can see them in the components tab.
Pages
BuddyPress requires setting up some pages to function properly. You need to map each of Buddypress components to your site pages. If you haven't already created the pages to assign to Buddypress components then go to Pages menu and add them and come back to assign them.
Activity Page |
Activity Page shows wide activity from users. This includes messages, comments, friend requests, groups activity, etc |
Groups Page |
Groups page is used to show the Groups Directory. You can enable users to create groups from Settings - Buddypress - Settings |
Members Page |
Members page will show all of your site members. |
Registration Page |
This is the page where users can register on your sites. All the profile fields that users have to complete on registration can be set from Users - Profile fields - Base group. Make sure to enable Extended profile fields so you can add custom user profile fields |
Activation Page |
Activation page is used to to confirm an account creation. Users will receive an email with an activation link once they register. |
BuddyPress Profile Fields
You can create your own profile fields for users. Make sure to enable the Extended Profile component in Settings - Buddypress.
Fields you add to the Base profile group will show in the Register page
Fields can be arranged into groups and you can define your own groups to show in user profile edit page.
bbPress
bbPress is forum software from the creators of WordPress. Easily setup discussion forums inside your WordPress.org powered site.
For bbPress settings go to WP Admin -> Settings -> Forums.
Visual Composer & K Elements
Visual Composer is a very unique plugin, it will help you manage your content in your WordPress site. Nowadays many websites have complex grid layouts with columns, tabs, sliders which are easily achieved using Visual Composer.
Plugin Installation
Visual Composer installation can be done automatically after the theme install. You will see a notice just like this and follow the installation instructions.

On Visual Composer settings page (Settings->Visual Composer), you should select content types where Visual Composer should appear.Now you are ready to go. Create new post/page and switch to the “Visual Composer” mode.
Concept
After installing and enabling Visual Composer plugin you can start creating your layouts. There’s one concept/design pattern you should know.
In the Visual Composer editor mode you’ll have “Add element” button, which you should click or drag to the working canvas, to add content block or row to your page.
Clicking the “Add element” button will show the content element selection menu. Content blocks are divided into categories (Show all, Content, Social, Structure, Buddypress, WordPress Widgets).
How to use Visual Composer
It is an intuitive plugin so you will start building pages in no time. To get started with Visual composer please access the Video tutorials page bellow:
https://wpbakery.com/video-tutorials/
K Elements
This plugin is also required for the theme to have complete functionalities since here are all theme shortcodes that gives power to the theme and it also integrates with Visual composer.
Install it just like Visual Composer above.
Revolution Slider
To download the examples that come with Revolution Slider plugin please get theme from this link: http://seventhqueen.com/demo/revslider/examples-v5.x.zip
Import Sliders from our KLEO Demo pages
We have created a couple of demo sliders so you have a starting point. You can see the sliders in action at our demo site: http://seventhqueen.com/themes/kleo
To import our theme sliders you have two options:
1. Super easy import option
- Go to Appearance - KLEO Demo Data
- Make sure you have at least Kleo version 4.0
- You will see a list with all of our demo pages
- Just Import the page and the corresponding Revolution Slider
- You can also uncheck the import page and just import the slider.
2. Kind of a manual import
- Go to WordPress Admin -> Revolution Slider -> Import Slider.
- Now you need to go into your PC and Browse to the Demo content folder, located in the package downloaded from Themeforest, and go to Revolution Slider folder.
- Choose the one of the .zip files and click Import Slider.
Exported sliders:
NEWS Magazine:
- VERSION 5.x: Import the news-magazine.zip from the demo content folder.
Also please edit the imported slider template and choose your post categories to work.
Black Friday
- See it in action here
- If you don't have Open Sans font added on your site add it from WP-admin - Punch fonts - Parameter: Open+Sans
eLearning homepage
- See it in action here
- Font: If you don't have Open Sans font loaded on your site add it from WP-admin - Punch fonts - Parameter: Open+Sans
Home Default
- See it in action here
- If you don't have Raleway font added on your site add it from WP-admin - Punch fonts - Parameter: Raleway:400,300
Home Simple
- See it in action here
Landing Page From KLEO Demo site
- See it in action here
- If you don't have Raleway font added on your site add it from WP-admin - Punch fonts - Parameter: Raleway:400,300
New Year And Christmas
- See them in action here and here
- If you don't have Great Vibes font added on your site add it from WP-admin - Punch fonts - Parameter: Great+Vibes
- To add the snow effect over it make sure you have at least KLEO version 2.3 and K-elements version 2.3 and add the "Let it snow shortcode" just after the Revolution slider element, in the same Row
You can add revolution slider:
- to post/page content using the displayed shortcode
- post/page using Visual composer
Please see full Revolution Slider documentation included in the Documentation folder of this theme main package.
Woocommerce
Woocommerce was added to KLEO in version 1.4.
Besides normal Woocommerce settings from WP Admin - Woocommerce - Settings we have added more customizations that can be found under WP Admin - Theme options - Woocommerce
This theme uses image sizes other than WooCommerce normal sizes. Go to WooCommerce > Settings > Products and change sizes to these:
NOTE: If you're installing the theme on existing content, then you may need to use the Regenerate Thumbnails plugin to regenerate the images to use your newly set image sizes.
How to add content on top of pages like Shop page
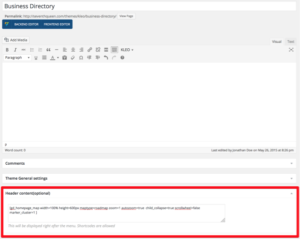
Go and edit the page you want to customize and add your custom content to the "Header Content" box. This lets you add nice full width top banners using Revolution slider shortcode for example
How to add content to the page bottom like Shop page
Go and edit the page you want to customize and add your custom content to the "Bottom Content" box. This lets you add custom text that allows shortcodes to display right after the current page content ends.
How to add top banner to a category page
Adding a banner or HTML content to a category header requires the plugin: Taxonomy Metadata. Follow these steps to add a Top banner to category pages:
- Go to Products > Categories
- Edit the category where you want to add top banner
- Add content to "Top Content".
- You can add any content also containing shortcodes. For example you can create some elements using Visual Composer in a page, go to Classic view and copy the code from there
Wishlist
If you want to enable Product Wishlist for your customers then you need to install this plugin http://wordpress.org/plugins/yith-woocommerce-wishlist/
After the install you KLEO will display on products loop a little heart icon where user can add the product to their wishlist
Recommended settings:
- Go to WooCommerce > Settings > Wishlist
- Change "Position" to "Use shortcode"
- Enable "Show "Add to Cart" button"
- Enable "Use theme style"
rtMedia
- Display media on WordPress author pages (eg:http://example.com/author/admin/media/)
- Media Attachment for WordPress comments on posts/pages (coming soon)
BuddyPress Integration
- Adds media tab to BuddyPress Profiles and Groups.
- Attach media to activity status updates.
- Create activity on uploads and sync comments on them with WordPress comments.
- Works even if BuddyPress activity is disabled.
bbPress Integration
- bbPress profile integration
- Attachment support for topics and replies (coming soon)
Albums
- Albums are used to organise media. Since rtMedia 3.0, you can create albums even if BuddyPress is not present.
- Apart from creation of albums, moving media between albums and merging albums is also supported.
- Global albums can be used to define preset albums. "Wall Posts" is an example of global album.
- Option to disable albums (just in case you don't like them!)
Download and details link: http://wordpress.org/plugins/buddypress-media/
Memberships
We added the option to add Memberships using awesome Paid Memberships PRO plugin: http://www.paidmembershipspro.com
To install it you can do it from the Admin notification that should recommend you to install it or by going to WP admin - Plugins - Add and by doing a search for "Paid Memberships PRO"
Before you get started… be sure to spend some time thinking about what membership levels you want for your site. It’s easiest to set up Paid Memberships Pro when you have this very clear ahead of time.
- What will members have access to?
- How much are you going to charge?
For this tutorial, I’m going to do a simple $10/month membership, which will give users access to the “Members Only” category on my blog.
You should also have your payment gateway account created already and have your API keys or gateway username and password handy.
Go to paidmembershipspro.com/gateway/ to learn more about which payment gateways integrate with Paid Memberships Pro and to find links to sign up for them.
Step 1. Add a New Membership Level
On the dashboard, go to Memberships and select Membership Levels.
- Name: The name of your Membership level (public)
- Description: Optional content shown on the checkout page.
- Confirmation Message: Optional content shown on the checkout confirmation page.
- Billing Details: For my $10/month plan, I set:
- Initial Payment (This is what is charged at checkout. E.g. $10.)
- Recurring
- $10 per 1 Month
- No payment limit
- No trial
- No expiration
- Content Settings: If you have any Categories that should be locked down for members, you can check them off at the bottom of the edit level page. This means that any post in a restricted/Members-Only category will be locked down for members of this level.
- Save Level
Important: At least one membership level must be open to signups (“Allow Signups” = Yes) or your customers will be redirected to your membership levels page when they try to register or checkout.
Step 2. Setting up PMPro Pages
The next Step is to set up some pages that Paid Memberships Pro needs to get the job done.
- Click the Pages Tab. (From the dashboard, go to Memberships and select Page Settings)
- Paid Memberships Pro can Generate these pages for you: Click the link that says “let us generate them for you”.
This step sets the WordPress pages assigned to each required Paid Memberships Pro page. For better looks you can edit each page and set it to use the Full-width Page template
Step 3. Payment Gateway & SSL Settings
- Click the Payment Gateway & SSL Tab. (From the dashboard, go to Memberships and select Payment Settings)
- Payment Gateway: Click the drop-down and select one of the payment options available. In the tutorial, we’ve chosen Stripe, which is free and quick to setup. Make sure to setup your account before you do this step.
- Gateway Environment: Choose the test or live gateway. For the tutorial, we’ve selected Sandbox/Testing, but typically you want to set this to “Live”.
- Complete the fields for your chosen Gateway: For Stripe, enter your Stripe secret key and publishable key. Other payment methods with have different processes.
- Sales Tax: For this example, we are not charging Sales Tax. Always check with your accountant or your state tax office to see if tax is required and the tax rate for your memberships.
- SSL: An SSL certificate can be purchased and setup by your website hosting provider. If you are unsure, GoDaddy is a good SSL provider where you can get a cheap SSL to use no matter where your site is used. Learn more about setting up your SSL here.
- SSL Seal Code: If you have an SSL Seal Code paste it in the box here. (Note: the “seal code” is a bit of javascript or HTML verifying your site’s security to your visitors and typically links to your SSL provider for verification.) This is different from the “SSL Certificate”, which is the private key certificate that must be installed by your web host.
- HTTPS Nuclear Option: If you have SSL Errors on your check out page, checking the HTTPS Nuclear Option will often fix them.
- Note: You may see additional fields below, such as a webhook or a service url you might need to reference for your gateway.
- Save Settings
Step 4. Email Settings
- Click the Email Tab. (From the dashboard, go to Memberships and select Email Settings)
- From Email and From Name: Use these fields to change the email address and name used WordPress sends email communications to your members.
- Send the site admin emails: Keep all boxes checked so you receive email confirmations about membership activity on your site.
- Save Settings
Step 5. Advanced Restriction Settings.
- Go to Theme options - Memberships.
- Set up your restrictions for Buddypress components for different levels you have already added.
- Save Settings
Step 6. You’re Done – Now go test it!
After you have successfully set up the plugin, try the experience from start to finish from your user’s perspective.
- Navigate to a members-only piece of content, try a blog post in a locked-down category.
- Click on the register link.
- From the Membership Levels page, select a level to checkout.
- After successful checkout, return to your members-only piece of content and enjoy!
GeoDirectory
From KLEO version 3.0 we have added support for GeoDirectory plugin. You can download the plugin from this link https://wordpress.org/plugins/geodirectory/
Important: GeoDirectory only accepts one location for your listings in the free version. In order to have more locations you require the Location Manager premium add-on. https://wpgeodirectory.com/downloads/location-manager/
Here are some basic steps to achieve our demo design:
1. Make sure to have the plugin installed
2. Go to WP admin - Geodirectory - Design and check "Home bottom section" to enable the bottom section for the home page. Also set the content width to 75 and the right sidebar to 25. Example for the Home tab: "Width of home right section" to 25 and "Width of home content section" to 75
3. To import theme demo content go to Appearance - KLEO Demo data and select to import "All from Geodirectory". This will import the "Home Business Directory page" and set your widgets like on our demo.
4. Go to WP admin - Geodirectory - Permalinks and select the plugin pages like in the image below. Those pages should be already created and just assign them but if they don't exits then create blank pages with those names.
If you imported just the demo widgets, to achieve the full width map like on our Home page from the demo http://seventhqueen.com/themes/kleo/business-directory/, you just need to edit the Business Directory page that was generated by the plugin and add the following shortcode in the "Header Content" section of the page.
[gd_homepage_map width=100% height=600px maptype=roadmap zoom=1 autozoom=true child_collapse=true scrollwheel=false marker_cluster=1 ]For full setup instructions please read: https://docs.wpgeodirectory.com/basic-installation/
GO Responsive Pricing Tables
Setting up and creating tables
The plugin has tons of features to fit your site best. It's very important to set properly before inserting a pricing shortcode into your page content.
The plugin has 3 menu items:
- Go Pricing - for creating tables
- General settings - for setting up global properties.
- Import & Export - for importing & exporting demo data
Import & Export demo data
You can import & export demo data. This feature helps you importing demo data or moving your tables from your site to another site or create a backup file. Demo data contains all table data, so after importing demo data maybe you may modify general settings to fit your site.
Importing data:
- You can get the sample data to import by accessing this page http://go-pricing.com/all-samples/
- Open the file that contains demo data in a text editor and copy its content to the clipboard.
- Navigate to Go Pricing » Import & Export and select "Import data" action then and paste the content of the clipborad into the textarea, then click to import.
Exporting data
- Navigate to Go Pricing » Import & export and select "Export data" action.
- Select the tables to export.
- Copy the the content of the textarea to the clipboad.
- Create a new file on your hard drive using a text editor and paste the content of the clipboad into this file, then save.
Mailchimp For WordPress Lite
Mailchimp for WordPress Lite Plugin allows us to easily integrate WordPress with Mailchimp, without the use of any code. It lets you create a highly customizable sign-up form which you can display wherever you want it to display using a simple shortcode, widget or template function.
Follow this steps to add a subscribe form into your page:
1. Setup the plugin by going to WP Admin - Mailchimp for WP - Mailchimp Settings and put your API Key from your Mailchimp account
2. Go to WP Admin - Mailchimp for WP - Forms
- set Load form styles (CSS)? to NO
- in the Form markup follow our example to add a newsletter signup form:
Mailchimp example form
3. Make any other changes to the page and Save them.
4. Add the newsletter form in your page by copying this shortcode in your content: [mc4wp_form]
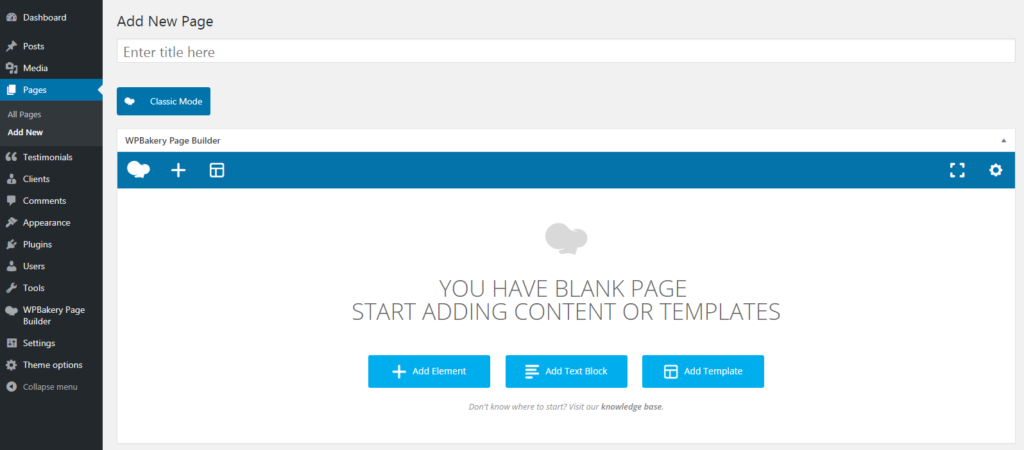
Pages
 Create a new Page
Create a new Page
1. Go to WP-admin - Pages and click Add New.
2. Write a new name for your page and see the Page Attributes box on the right side.
3. Set your template from the drop-down list. See list of page templates on the right side.
5. Select any number of page options in the Theme General Settings box
6. Write your content using the Classic editor where you can choose from the Visual or Text editor mode or go with Visual composer option where you can easily create your pages using Drag&Drop page builder.
 Choosing your Home page
Choosing your Home page
1. Set the home page via WP Admin → Settings → Reading → A static page → Front Page → set to Home.
2. Go to Pages -> Edit Home page. Select "Full Widh" Template from Page Attributes.
If you haven't used the demo content import, explained in the previous section, you can reproduce our home page using Visual Composer plugin.
Contact Page
We have created a Contact page Template to use for your Contact Page. If you have imported the Demo content you will have it ready to be used.
This template includes a Google Map at top added with Visual composer plugin
Kleo is ready for Contact Form 7.
If you want to quickly build your contact page, install the plugin form the following address: http://wordpress.org/extend/plugins/contact-form-7/
After you have successfully installed the plugin go to WP Admin -> Contact.
1. Edit contact details and fields.
2. Copy the shorcode for the form(example: [[contact-form-7 id="91" title="Contact form 1"]]) to your contact page: [[contact-form-7 id="91" title="Contact form 1"]]
Portfolio
With KLEO you can create beautiful portfolio page with lots of options to choose from. You can create as many portfolio pages you want with different page layouts.
To enable Visual Composer for Portfolio items you must go to Settings - Visual composer and enable Portfolio.
Creating Portfolio items
1. Navigate to WP Admin - Portfolio and click Add New.
2. Write a new name for your portfolio item, then see the Page Attributes box on right side.
3. Most of portfolio pages from our demo are set as Full width template to create a nice full website page.
4. Go to the Portfolio settings Box down the page. Here you will configure your portfolio item appearance.
5. Select your portfolio type. This affects the look on the portfolio main page. You can choose from:
- Thumbnail: use the Featured Image from the right side box
- Image slider: You can add multiple images that will create a slider
- Hosted video: Add your own hosted video
- oEmbed video: Add Youtube, vimeo videos or any other supported oEmbed links
6. Create your content or import a demo portfolio template from our demo. See the section below.
7. You are done. Just publish it.
Portfolio item Templates
You will find the individual templates in the Demo section of this documentation. Also you can see the Portfolio templates on the Visual composer templates section from your page.
Shortcodes
Shortcodes are small texts wrapped in "[" and "]" that are converted by WordPress.
This theme has a built in button in your editor for you to easily add shortcodes.
Using this button you will see all available shortcodes. You can also use this shortcodes in Visual Composer plugin.
Working with the Shortcodes
You must have installed K Elements and Visual Composer to take full advantage of all the theme shortcodes.
To start building your pages go to Wp Admin - Pages - Add Page
Then you will have a Visual Composer button, click on it.
These are all the available shortcodes you can combine however you want.
The best option to get you started is to import the Demo content in the steps before so you can have the pre-built pages available to you.
Adding Section Background
You can set a different background for each section in your page. To do that you must use Visual shortcode
Follow the steps below:
1. Add an element to your page, like a Text Block, Single Image, etc.
2 . Once you add an element, you will see it inside a Row element.
3. Click on the "Edit this row" pencil icon on the Row element where you want to add the background.
4. Go to Background style and set it to Image
5. Click to add an image, set your image.
6. Click to Save changes for the edited Row elements.
Explaining Shortcodes
Overriding shortcodes in the child theme
Most of the shortcodes in our theme are defined in the K-elements plugin and have templates for the content rendered.
The path to the shortcode templates is: wp-content/plugins/k-elements/shortcodes/templates
Steps to override a shortcode from K-elements plugin:
- Make sure you have the Kleo Child theme active
- Connect by FTP to your server and navigate to the WordPress install
- Go to wp-content/themes/kleo-child and create a new folder called: k_elements
- Choose the template you want to override and copy it to the same exact path as in the templates directory.
Examples:
- To override the kleo_button.php file then you need to copy it to kleo-child/k_elements/kleo_button.php.
- To override buddypress/kleo_bp_members_grid.php you need to copy it to kleo-child/k_elements/buddypress/kleo_bp_members_grid.php
Let it snow
Apply nice snowing effect to a section or the whole window by adding it to the page within a Row element. To have it for the whole window add it anywhere in the page and set the scope=window.
| Name | Value | Description |
|---|---|---|
| scope | column, window Default: column |
Where to apply the snow affect. To the parent column element or to the whole window. |
Text Block
Add some text
| Name | Value | Description |
|---|---|---|
| css_animation | animate-when-visible, animate-when-almost-visible default : none |
Type of css animation |
| el_class | default : none | Add your custom CSS class |
| lead | yes,no default : no |
Type of css animation |
| font_size | default : none | Specify your font size in px,em,rem,wv |
| font_weight | bold, normal default : normal |
Specify your font weight |
| animation | right-to-left, left-to-right default : right-to-left |
Fade animation |
Button settings
| Name | Value | Description |
|---|---|---|
| title | default : Text on the button | Add your title for button |
| href | default : none | Link for the button |
| target | _blank, _self default:_self |
_blank mean open link in new window_self mean open link in same window |
| style | default, primary, see-through, highlight, link default : default |
Choose how you want them to appear |
| type | regular, animated, subtext, app_button default : normal |
Choose between several button types. |
| special | yes,no default : no |
Make the button extra rounded |
| icon | android, apple, etc. default : none |
Choose the icon to display |
| tooltip_position | no, tooltip, popover default : no |
Display a tooltip or popover with descriptive text. |
| Extra Class Name | default : none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Separator
Example usage :
<div class="vc_separator wpb_content_element vc_separator_align_center vc_sep_width_80 vc_sep_dotted vc_sep_border_width_10 vc_sep_pos_align_center vc_separator_no_text vc_sep_color_grey my-class" ><span class="vc_sep_holder vc_sep_holder_l"><span class="vc_sep_line"></span></span><span class="vc_sep_holder vc_sep_holder_r"><span class="vc_sep_line"></span></span>
</div>| Name | Value | Description |
|---|---|---|
| Color | default: grey | Select color of separator. |
| align | align_left, align_right, align_center, default : align_center |
Select separator alignment. |
| style | border, dashed, double, dotted default:border |
Separator display style. |
| border_width | 1,2,3 default : 1px |
If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
| el_class | default : none | Style particular content element differently - add a class name and refer to it in custom CSS. |
Gap
Example usage :
<div class="kleo-gap" style="height:12px;line-height:12px;"></div>| Name | Value | Description |
|---|---|---|
| size | default:12px | Enter in the size of your gap. Pixels, ems, and percentages are all valid units of measurement. |
| class | default:none | A class to add to the element for CSS referrences. |
| id | default:none | Unique id to add to the element for CSS referrences |
| Custom inline style | default:none | add your custom css inline |
Divider with icon Settings
Example usage :
<div class="hr-title hr-double hr-right hr-double" style=""><abbr><i class=""></i> </abbr></div>| Name | Value | Description |
|---|---|---|
| type | full,long,short,short default: full |
The type of the divider. |
| double | yes, no default: no |
Have the divider double lined. |
| position | center, left, right, default : center |
|
| icon | Default: none | Choose the icon to display |
| icon_size | normal,large default: normal |
Where to apply the snow affect. To the parent column element or to the whole window. |
| text | Default: none | |
| id | Default: none | Unique id to add to the element for CSS referrences |
| class | Default: none | A class to add to the element for CSS referrences. |
| style | Default: none | Where to apply the snow affect. To the parent column element or to the whole window. |
Feature Items Grid
Example usage:
[kleo_grid type="36" animation="yes"]
[kleo_feature_item]Feature item 1[/kleo_feature_item]
[kleo_feature_item]Feature item 2[/kleo_feature_item]
[/kleo_grid]| Name | Value | Description |
|---|---|---|
| type | one,two,three,fourDefault: one | Select how many items you want per row. |
| animation | yes,noDefault: no | Animate elements inside the grid one by one |
| colored_icons | no,yesdefault : no | Show colored icons. Color will be taken from the Highlight color from Theme options |
| style | default,boxDefault: default | Show bordered icons |
| bordered_icons | no,yesDefault: no | Show bordered icons |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Icon
Example Usage
<i class="icon-android"></i> | Name | Value | Description |
|---|---|---|
| icon | Default: none | Choose the icon to display |
| tooltip_position | left,top,right,bottom Default: left |
In which position to show the tooltip/popover |
| tooltip_action | hover,click Default: hover |
When to trigger the popover |
| href | default: none | Type a http:// address |
| target | _blank,_self Default: _blank |
In which position to show the tooltip/popover |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
| icon_size | regular2x3x4xdefault : regular | When to trigger the popover |
| tooltip | no,tooltip,popover Default: no |
Type a http:// address |
| tooltip_title | Default: none | |
| tooltip_text | Default: none |
Fancy List
Example Usage
<ul class="standard-list">
<li>Lorem ipsum</li>
<li>Lorem ipsum</li>
</ul>| Name | Value | Description |
|---|---|---|
| type | standard, icons, ordered, ordered-roman,unstyled Default: standard |
Select the list type. |
| icon_color | yes Default: none |
|
| divider | no, solid, dashed Default: no |
|
| align | left, center, right, none Default: none |
Align the list. |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
List Item
Works inside the kleo_list shortcode only
Example Usage
<li><i class="icon-attention"></i> Lorem Ipsum</li>| Name | Value | Description |
|---|---|---|
| icon | Default: none | Select icon from list |
Animated Numbers
Example Usage
<span data-number="100" class=" kleo-animate-number animate-when-almost-visible">100</span>| Name | Value | Description |
|---|---|---|
| animation | animate-when-almost-visible, animate-when-visible Default: none |
|
| timer | Default: none | Enter the number to animate |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Visibility
Example Usage
<div class="kleo-visibility extraclass hidden-xs hidden-sm hidden-md hidden-lg visible-xs visible-sm visible-md visible-lg"></div>| Name | Value | Description |
|---|---|---|
| type | hidden-xs,hidden-sm,hidden-md,hidden-lg,visible-xs,visible-sm,visible-md,visible-lg Default: none |
Hide/Show content by screen size. |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Pin
Example Usage
[kleo_pin type="circle" left="" right="" top="" bottom=""]| Name | Value | Description |
|---|---|---|
| type | icon,circle,POI Default: icon |
Type of pin |
| icon | Default: none | Choose the icon to display. |
| top | Default: none | CPlease enter only pixels and percentage, eq. 50px or 15% |
| left | Default: none | Please enter only pixels and percentage, eq. 50px or 15% |
| right | Default: none | Please enter only pixels and percentage, eq. 50px or 15% |
| bottom | Default: none | Please enter only pixels and percentage, eq. 50px or 15% |
| tooltip_position | left,right,bottom,top Default: left |
Please enter only pixels and percentage, eq. 50px or 15% |
| tooltip | hover,popover,no Default: none |
Choose the icon to display. |
| animation | animate-when-almost-visible, animate-when-visible Default: none |
|
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Clients
Example Usage
[kleo_clients animated="yes" animation="appear" number="5" target="_blank" tags="" el_class="customclass"]| Name | Value | Description |
|---|---|---|
| animated | yes, no Default: yes |
Animate the icons when you first view them |
| animation | fade, appear Default: fade |
Choose the icon to display. |
| target | default:none | |
| number | Default: 5 | How many images to show |
| tags | Default: none | Filter by tags |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Testimonials
Example Usage
[kleo_testimonials type="simple" specific_id="yes" ids="99" tags="" height="200px" el_class="extraclass"]| Name | Value | Description |
|---|---|---|
| animated | simple, carousel Default: simple |
|
| specific_id | yes, no Default: no |
Choose the icon to display. |
| ids | default:none | Comma separated list of ids to display. |
| number | Default: 5 | |
| height | Default: none | Force a height on all elements. Expressed in pixels, eq: 300 will represent 300px |
| tags | Default: none | Filter by tags |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Members Carousel
Example Usage
This shortcode must have Buddypress installed to work.| Name | Value | Description |
|---|---|---|
| type | active, newest, popular, online, alphabetical, random Default: active |
The type of members to display. |
| number | Default: 12 | How many members to get. |
| min_items | Default: 1 | Minimum number of items to show on the screen |
| max_items | Default: 6 | Maximum number of items to show on the screen |
| image_size | thumbnail, full Default: full |
The size to get from buddypress |
| rounded | rounded, square default: rounded. |
Rounded or square avatar |
| item_width | Default: 150px | The size of the member image |
| autoplay | no, yes Default: no |
If the carousel should play automatically |
| online | show, hide Default: show |
Show online status |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Members Grid
Example Usage
This shortcode must have Buddypress installed to work.| Name | Value | Description |
|---|---|---|
| type | active, newest, popular, online, alphabetical, random, Default: active |
The type of members to display. |
| number | Default: 12 | How many members to get. |
| perline | one, two, three, four, five, six, seven, eight, nine, ten,eleven ,twelve Default: one |
How many members to show per line |
| rounded | rounded, square default: rounded. |
Rounded or square avatar |
| animation | fade, appear Default: none |
Maximum number of items to show on the screen |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Members Masonry
Example Usage
This shortcode must have Buddypress installed to work.| Name | Value | Description |
|---|---|---|
| type | active, newest, popular, online, alphabetical, random, Default: active |
The type of members to display. |
| number | Default: 12 | How many members to get. |
| rounded | rounded, square default: rounded. |
Rounded or square avatar |
| online | show, hide Default: none |
Maximum number of items to show on the screen |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Groups Carousel
Example Usage
This shortcode must have Buddypress installed to work.| Name | Value | Description |
|---|---|---|
| type | active, newest, popular, online, alphabetical, random, most-forum-topics, most-forum-posts Default: active |
The type of members to display. |
| number | Default: 12 | How many members to get. |
| min_items | Default: 1 | Minimum number of items to show on the screen |
| max_items | Default: 6 | Maximum number of items to show on the screen |
| image_size | thumbnail, full Default: full |
The size to get from buddypress |
| rounded | rounded, square default: rounded. |
Rounded or square avatar |
| item_width | Default: 150px | The size of the member image |
| autoplay | no, yes Default: no |
If the carousel should play automatically |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Groups Grid
Example Usage
This shortcode must have Buddypress installed to work.| Name | Value | Description |
|---|---|---|
| type | active, newest, popular, online, alphabetical, random, Default: active |
The type of Groups to display. |
| number | Default: 12 | How many Groups to get. |
| perline | one, two, three, four, five, six, seven, eight, nine, ten,eleven ,twelve Default: one |
How many Groups to show per line |
| rounded | rounded, square default: rounded. |
Rounded or square avatar |
| animation | fade, appear Default: none |
Maximum number of items to show on the screen |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Groups Masonry
Example Usage
This shortcode must have Buddypress installed to work.| Name | Value | Description |
|---|---|---|
| type | active, newest, popular, online, alphabetical, random, Default: active |
The type of Groups to display. |
| number | Default: 12 | How many Groups to get. |
| rounded | rounded, square default: rounded. |
Rounded or square avatar |
| online | show, hide Default: none |
Maximum number of items to show on the screen |
| el_class | Default: none | If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file. |
Activity Stream
Example Usage
[kleo_bp_activity_stream number="6" post_form="no" show_button="yes" button_label="View All Activity" button_link="/activity"]| Name | Value | Description |
|---|---|---|
| show | all,blog, groups, friends, profile,status Default: all |
The type of activity to show |
| number | Default: 6 | How many activity streams to show |
| post_form | yes,no default:no |
Shows the form to post a new update |
| show_button | yes, no Default: yes |
Show a button with link to the activity page |
| button_label | Default: View All Activity | Button text |
| button_link | Default: /activity | Put here the link to your activity page |
Activity Page
Example Usage
[kleo_bp_activity_page]| Name | Value | Description |
|---|---|---|
| kleo_bp_activity_page | Default: none | Show the activity page |
Pricing Tables
Example Usage
[kleo_pricing_table columns="4" style="2"][kleo_pricing_table_item title="Column title" price="$10" popular="yes" button_label="Button txt" features="featureslist"]lorem ipsum[/kleo_pricing_table_item][/kleo_pricing_table]| Name | Value | Description |
|---|---|---|
| title | Default: custom Title | |
| price | Default: custom Title | |
| popular | yes, no Default: no |
Shows this column with a different style |
| textarea_html | Default: none | Enter description column here |
| features | Default: none | |
| button_label | Default: select | |
| link | Default: none |
Galaxy Particles
Example Usage
<div class='kleo-particles' id='particles-js'></div><script>
jQuery(window).load(function(){
jQuery.when( jQuery('#particles-js').parentsUntil('section').css({position: 'static'}), jQuery('#particles-js').closest('.wpb_column').siblings().css( {"z-index" : "1", "position": "relative"} ), jQuery('#particles-js').siblings().css( {"z-index" : "1", "position": "relative"} ) ).then(function() {
particlesJS("particles-js", {
"particles": {
"number": {
"value": 88,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 6,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.5,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "grab"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 140,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
});
});
});
</script>
| Name | Value | Description |
|---|---|---|
| number | Default: 88 | Particles number |
| size | Default: 6 | Particles size |
| color | Default: #FFFFFF | Particles color |
You can use the particle.js generator here to make your own and transfer the settings https://vincentgarreau.com/particles.js/
News Focus
Example Usage
[kleo_news_focus name="name" featured="5" posts_query="size:10|order_by:date"]| Name | Value | Description |
|---|---|---|
| name | Default: name | Enter a selection name |
| featured | Default: 5 | Enter the number of post to highlight and show big on the left column. |
| posts_query | Default: size:10|order_by:date | If you refine your posts by category then they will show as tabbed content in the shortcode |
Post Formats
Post Formats were introduced with Version 3.1. A Post Format is a piece of meta information that is used to customize presentation of a post.
Kleo supports 8 different formats.
See them in action in your Blog Page
Image, Gallery, Video and Audio formats will display the respective chosen media before post content.

Translation
You can translate it to any language or even set multiple languages.
You can find out more about how to translate WordPress into your language here http://codex.wordpress.org/Translating_WordPress
Our .PO file is located in languges/ folder inside the theme's folder.
Fast way to translate KLEO into your own language
The easiest way to translate this theme is to use "Loco Translate" plugin. http://wordpress.org/plugins/loco-translate/
Install the plugin and follow these steps:
- Go to Tools > Manage Translations
- Find "KLEO" and click "New language" if the language you want is not already added by us. If the language already exists then just click the language to edit it.
- Select the language to add and also you can choose to save it in the global wp-content/languages folder so it is kept after a theme update.
- Now you just translate the words you need.
- Click "Save" when you are done translating to save the .mo file automatically in your WordPress site.
NEW: You can now have tutorials right in your WordPress admin page. Read more
Theme Hooks
Actions used in KLEO template
kleo_after_body
- You can use it to add content just after body tag opens
kleo_header
- Used to add the header to the page
- @hooked kleo_show_header
kleo_before_main
- goes inside div#main; after Header and Breadcrumb section
kleo_before_content
- render something before the main content and sidebar
kleo_before_main_content
- render something above the main content only
kleo_after_main_content
- render something below the main content only
kleo_after_content
- render something after the main content and sidebar but still in the main section(with classes container-wrap & main-color)
kleo_after_main
- render something after the main content and sidebar but right before the closing div#main HTML tag
kleo_after_footer
- render something after footer content
kleo_after_page
- render something after closing #page HTML tag
Example on how to use a hook
Best way to do it is to add a small code to kleo-child/functions.php. So make sure you have the child theme active.
Here is an example on how to add content before main content:
add_action('kleo_after_main_content', 'my_function_for_extra_content');
function my_function_for_extra_content() {
echo do_shortcode('[my_shortcode attribute="yes"]');
}
WPML plugin
Here is what you need to know on turning KLEO multilingual with WPML.
First, you need to to purchase a recent version of WPML, including the String Translation and Translation Management modules.
Initial Setup
- Install and activate the core WPML plugins (WPML Multilingual CMS, WPML String Translation, WPML Translation Management), and then other WPML plugins that may depend on them.
- Set up WPML from WPML->Languages. See WPML Getting Started Guide for complete reference, but the initial simple three-step setup is self-explanatory, asking you to choose your default language, a set of active languages, and a language selector.
If you are running a website with BuddyPress, check that the BuddyPress Multilingual plugin is activated.
NEW Translation Mode - starting with WPML 3.9
WPML introduces a new translation mode called - display as translated. This is already compatible with Kleo and you can start using it.
About the 'display as translated' feature:
- Users can show original content if no translation is available.
- Users can display untranslated content without the need to duplicate it anymore.
- Useful for sites that don't need to translate everything: listing, directory and membership sites as well as WooCommerce products and taxonomies.
Let’s say we have a WooCommerce site in French and we don’t want to translate all the products to English. Thanks to this new mode, we can have our page translated to English but still containing some content in French without duplicating it:
To sum up:
- If the translation exists = it will display the translation.
- If the translation does not exist = it will display the post in the site default language.
How to enable this new translation mode for the post types of your choice:
- Go to WPML > Translation Management > Multilingual Content Setup
- Scroll down to Post Types Translation
- Select “Translatable - use translation if available or fallback to original language” option for the post types of your choice.
Translating WPBakery Page Builder Content
For a better translation experience with contents created using Visual Composer, activate WPML Translation Editor. To do this go to the WPML -> Translation Management page and click the Multilingual Content Setup tab. There, check the Use the translation editor option in the How to translate posts and pages section and click on Save.
Follow this link to learn more about translating pages built with WPBakery page Builder: https://wpml.org/documentation/translating-your-contents/page-builders/
Translating Pages, Posts and other post types
To translate a page you need to go to Wp admin - Pages and in the list you will see columns for each active language, with a pencil icon (for ‘edit translation’) or a ‘+’ icon (for ‘add translation’) next to each page. Go ahead and edit or add the translated page for ‘Home Default′.
Right now you just need to translate your page into the new language.
Since version 3.9, WPML also allows you to display untranslated content on pages in secondary languages without duplication. This translation mode does not duplicate the contents in your database and is recommended for sites that have a large numbers of pages you want to display as untranslated, for example products and real estate listings.
Read this to if you still want to duplicate your existing content.
Translating custom post types and taxonomies
KLEO comes with extra custom post types such as portfolios and testimonials, and custom taxonomies. In order to get a similar interface for translation/duplication as for posts and pages, you need to go to WPML->Translation Management, and select the tab ‘Multilingual Content Setup’.
Translating Menus and Language Switcher in Header
WPML can synchronize menus for you. This means that if some entries, for example some pages, posts or categories, are in the English menu, WPML can generate and keep in synch menus for other languages pointing to the translated versions of these pages, posts or categories.
From WordPress Appearance->Menus you can see your existing menus and add menu translations and synchronize menus across translations.
To show the language switcher in the header you need to activate it from Theme options - Header options.
Translating theme texts and other strings in your site
To translate strings you need to follow the procedure for Theme and Plugin Localization. Go to WPML->Theme and Plugin Localization, and click on ‘Scan the theme for strings’ and you will see theme strings and which ones are translated or not.
Translating Slider Revolution
KLEO comes with the powerful Slider Revolution plugin. Check out the dedicated documentation that explains how to translate sliders built with Slider Revolution.
Translating BuddyPress
BuddyPress Multilingual 1.5 allows BuddyPress sites to run multilingual using the WPML plugin. Learn how to translate your site using BuddyPress thanks to this dedicated documentation.
AJAX Login and Redirection
AJAX Login
Our theme comes by default with a login modal where you can authenticate without a page refresh. The process is done in the background and you will see success messages or error messages in the popup.
You can trigger the modal popup in several ways:
- from the site menu by adding a Login menu from Appearance - Menus - KLEO
- by adding any element in your page with a class "kleo-show-login"
Example:
<a class="kleo-show-login" href="#">Show Login popup</a>Show the modal on page load
To open a page with the modal visible by default you can set the link to your page with #show-login in the end, like this:
<a href="http://mysite.com#show-login">Page link with Login popup</a>Redirection
In our theme we have the following options for redirection.
- Reload page
This means that after the login, the current page will be reloaded and you will be logged in so you can stay on the same page
- Default WordPress Redirect
Set it like this if you want to customize your redirect logic with a plugin like Peter's Redirect. In this mode it will follow WordPress default redirect logic which means you can hook into "login_redirect" filter for customizations. See more
Files and Structure
CSS Files
We're using several CSS files in this theme:
- assets/css/bootstrap.min.css - Framework base
- assets/css/app.css - file contains all of the specific styling for the theme template. Each section of this file is commented for better understanding.
- assets/css/fontello.css - Fontello icons are vectors, which mean they're gorgeous on high-resolution displays.
- assets/css/plugins.css - This are styles for compatibility with other WordPress plugins
- assests/css/dynamic.php - This is used to generate a static css file with all the customizations from Theme options page. The file is save in wp-content/uploads/custom_styles/dynamin.css. This is generated each time you are saving theme options. If you don't have write access in your hosting environment, the styles will be loaded in the head of the site at each request.
RESPONSIVE
Responsive means that the content will adjust to every screen width and you can control how appearance will be through media queries.
You can find the responsive media queries in app.css at the end of the stylesheets.
JavaScript Files
Most of JS (scripts) are loaded at the end because it will increase speed and rendering.
The JS files in this template are:
- boostrap.js - Framework javascript file
- scripts.js - Different scripts for theme features
- Modernizr Foundation
- Template custom scripts - assets/scripts/app.js - All custom functions are written and initialized in this JS file. Each section of this file is commented for better understanding.
- Other JS plugins (check them out in the Source & Credits section)
Vector Icons
KLEO uses Fontello for Vector icons.
To see the icons that are included follow the next steps:
1. Go to http://fontello.com/
2. Click on the little tool icon at top and Import
3. Go to the theme main downloaded package from Themeforest in Assets/Fontello and select the font-icons.json
4. Now you'll see all the icons that are available with a rounded border.
To extend the included vector icons:
1. Select additional icons as you wish
2. Click the Download button.
3. You will have a similar folder as we provided in Assets/Fontello
4. Copy all the files inside the "font" subfolder that have the extensions like .eot, .svg, .ttf, ,woff to kleo/assets/font
5. Copy from css/ folder the files fontello.css and fontello-ie7.css into kleo/assets/css/
6.That is it.
Source and Credits
THANK YOU!
Once again, thank you so much for purchasing this Theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme.